Te vamos a hablar sobre Herramientas para desarrollo web. El área de programación tiene un aumento constante de desarrolladores tanto dependientes como autónomos, los cuales trabajan día a día en distintos proyectos. Además, distintos países presentan una demanda muy grande de los mismos, por lo que se presenta como una muy buena oportunidad de trabajo y más en este contexto de crisis global.
Herramientas para desarrollo web.
Otras de las características de este tipo de trabajo es la variedad de lenguajes que hay disponibles para escoger, hasta permite elegir entre trabajar en front-end o back-end, según gustos o habilidades. Se destaca también el nivel de flexibilidad de este tipo de tareas, pudiendo trabajar desde una oficina o directamente desde casa sin necesidad de movernos. Muchos eligen por trabajar para el exterior, lo que es una oportunidad de crecimiento no sólo profesional, si no también económica.
Pero para llegar a un buen nivel de trabajo, se requiere mucho tiempo y dedicación. En otras ocasiones hemos traído artículos que puedan servir de ayuda al lector, como Programas gratis que no pueden faltar en tu PC o citado los Problemas de seguridad en la APP Zoom y sus alternativas.
Es por eso que hoy les traemos una lista de herramientas para desarrollo web y aplicaciones destinadas a este fin, para esas personas que desean adentrarse en el mundo del programador como también así comenzar sus propios proyectos en un nivel principiante.
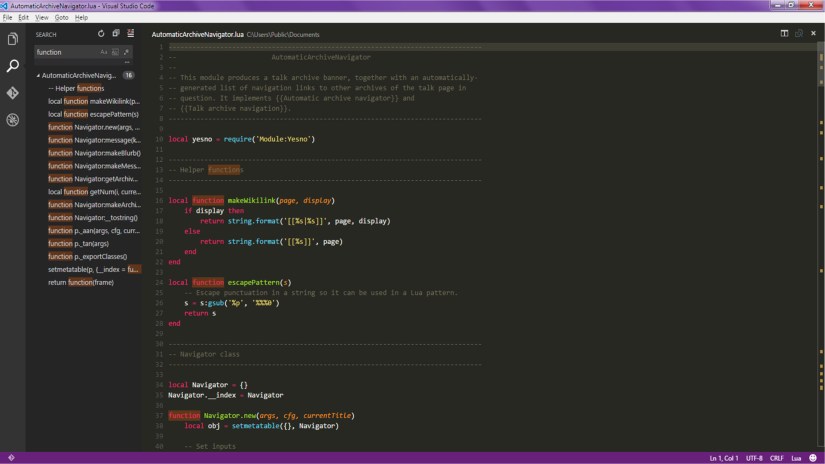
Visual Studio Code, un completo editor de código
Lo primero que necesitamos es un editor de texto para comenzar a escribir líneas de código. A pesar que podemos usar cualquiera disponible, a medida que se avanza en el aprendizaje es necesario contar con programas completos que nos ayuden a estructurar las líneas de código como así también darle profesionalidad al trabajo realizado.
Este programa basado en Electron (framework utilizado en la implementación de Chromium y node.js) ofrece muchas características y herramientas que hacen el desarrollo mucho más fácil y atractivo. Desarrollado por Microsfot para Windows, Linux y Mac OS, ofrece compatibilidad para muchos lenguajes de programación y varias características disponibles según el lenguaje.
Es completamente personalizable por el usuario, pudiéndose adaptar a la comodidad del mismo. Además, incluye un repositorio completo donde se pueden descargar las extensiones que sean necesarias. Permite también crear atajos, establecer preferencias, etc. Todo de manera libre. Podrás descargarlo desde aquí.
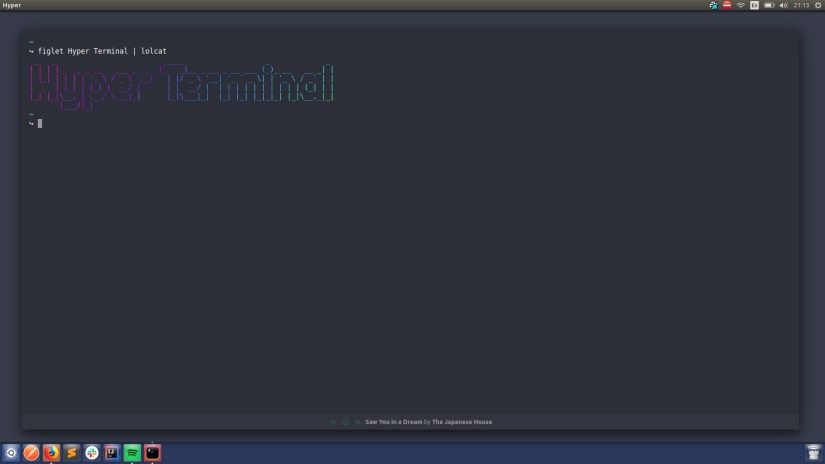
Hyper, una terminal multicompatibilidad
La terminal es una herramienta disponible nativamente en Linux la cual es la base para acostumbrarse a la hora de trabajar con comandos y códigos. Desde este lugar podemos hacer más de lo que pensamos, incluso navegar por sitios web. Existe también la posibilidad de trabajar con editores de texto. Por ejemplo, se encuentran nano y vim entre los más conocidos.
Construida con las tecnologías JavaScript, HTML y CSS, Hyper se presenta como una terminal muy completa, de uso simple y completamente personalizable a través de complementos y extensiones. Entre sus características destacadas, se presenta la posibilidad de trabajar con pestañas y además modificar el comportamiento de éstas. Se encuentra entre las más recomendadas para trabajar en desarrollo web.
Ofrece soporte para Windows, Linux y Mac OS. Se puede descargar desde su sitio web oficial. Para que funcione correctamente en las últimas versiones de Windows, recomendamos activar la función “Bash” desde el “modo desarrollador” en los ajustes.
Typecast
Es un complemento con muchas fuentes distintas para usar desde Typekit, Fonts.com y Google Web Fonts. Su función principal es la de ofrecer herramientas que permitan crear una tipografía o estilo de fuente personalizado a gusto, realizando la tarea con la mayor simplicidad posible. Una vez encontrado el estilo ideal, podrás obtener el código final que se colocará en el archivo .CSS para que todos los usuarios puedan verla sin problemas.
Namemesh
Una parte fundamental de la página web es el dominio, que es la dirección que posibilita el acceso a ella a través de un nombre y no de la IP de la misma. Para obtener uno, se debe adquirir un servicio sostenido en el tiempo y por un precio.
Namemesh ofrece la posibilidad de obtener uno gratuito con duración de 24 horas. Entre otras cosas, ofrece un completo generador de nombres y hasta se puede obtener consejos de SEO.
Squarespace logo
El sitio web propio requiere de la utilización de un logo, el cual debe ser creado para darle a la página una identificación gráfica.
Squarespace logo es una herramienta que con características básicas permite crear un logo sin tener demasiados conocimientos de diseño gráfico. Una vez creado, se puede descargar en formato .png e introducirlo dentro del código.
Icons
La decoración es un elemento clave en la página, es importante hacerla lo más prolija y atractiva posible (sobre todo si se trata de un sitio de ventas) lo que permitirá que el usuario se sienta cómodo al navegar por la misma.
El hecho de añadir íconos para identificar categorías, secciones o simplemente decorar, es algo muy utilizado y bien recibido por los lectores. Icons ofrece una muy buena variedad de estas imágenes en su repositorio.
Se pueden descargar en distinto tamaño, definido en px (píxeles) y además permitiendo elegir el formato.




Muy buen artículo. Yo sincronicé Labrika con Google Analythics y me ayudó a hacer crecer la web